Difference between revisions of "Drawing a smiley face, part 2"
m |
|||
| Line 6: | Line 6: | ||
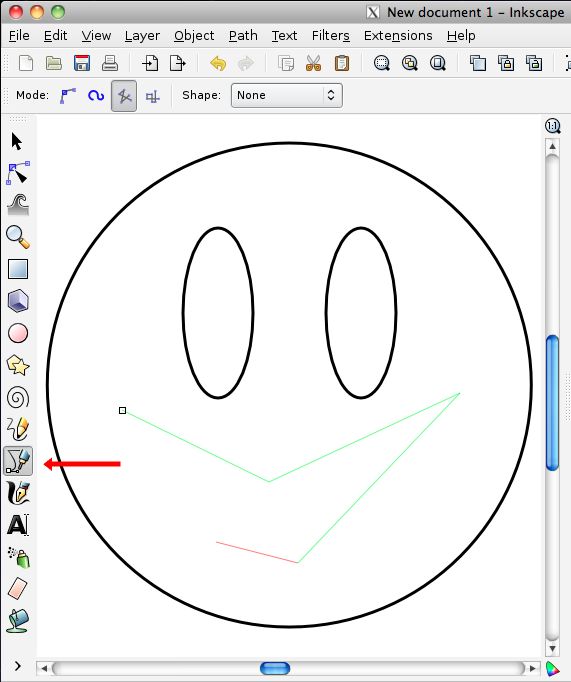
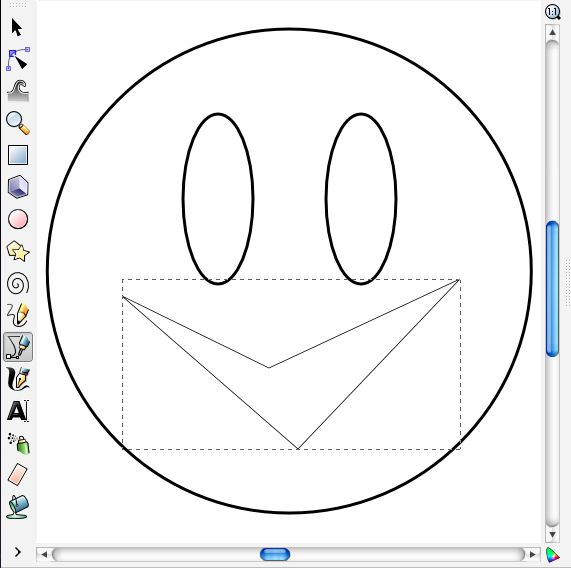
| − | '''13.''' Let's add the smile. Select the tool shown, which has the ungainly name "Draw Bezier curves and straight lines." Use it to draw a simple smile-- just clicking once each to form each vertex. | + | '''13.''' Let's add the smile. Select the tool shown, which has the ungainly name "Draw Bezier curves and straight lines." Use it to draw a simple smile-- just clicking once each to form each vertex. On your last vertex, close the shape by clicking again on the initial vertex. The cursor will highlight when you hold it over that initial point. |
| + | http://wiki.evilmadscience.com/s3/eggbot/smileytut/16.jpg | ||
| − | http://wiki.evilmadscience.com/s3/eggbot/smileytut/ | + | http://wiki.evilmadscience.com/s3/eggbot/smileytut/17.jpg |
| + | |||
| + | |||
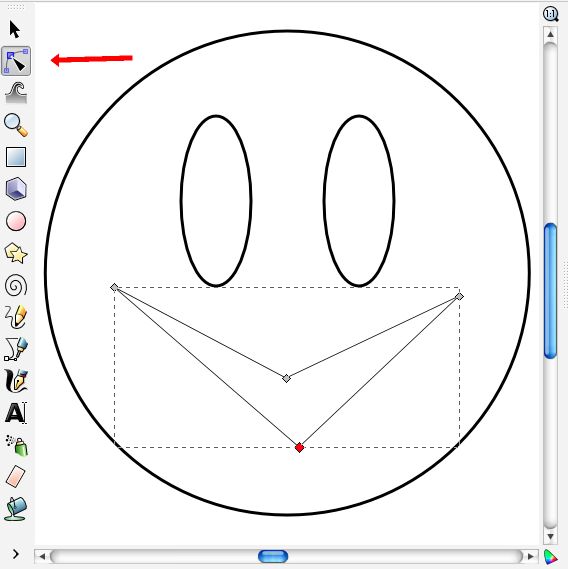
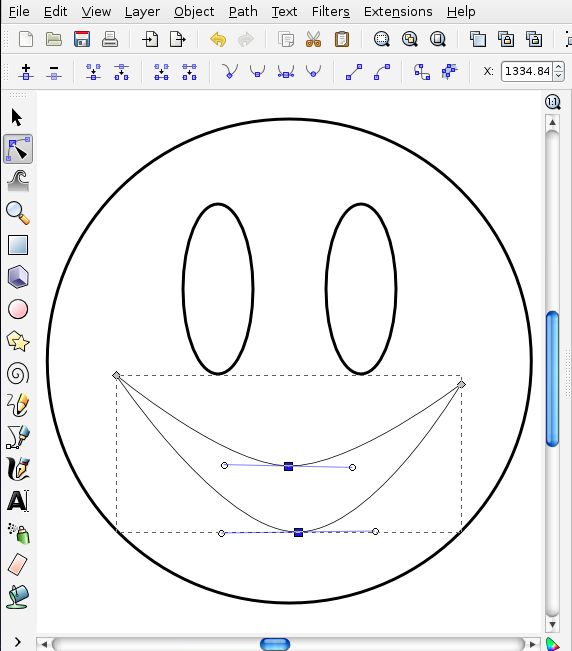
| + | '''14.''' Now find the editing tools. The highlighted tool on the left-hand side is called "Edit paths by node." You can use it to select the path and show the vertices in it. You can also click the individual vertices and drag them around. Use this tool to drag the vertices, and make a more symmetric, better-placed smile. (Our standards are pretty low, here!) | ||
| + | |||
| + | http://wiki.evilmadscience.com/s3/eggbot/smileytut/19.jpg | ||
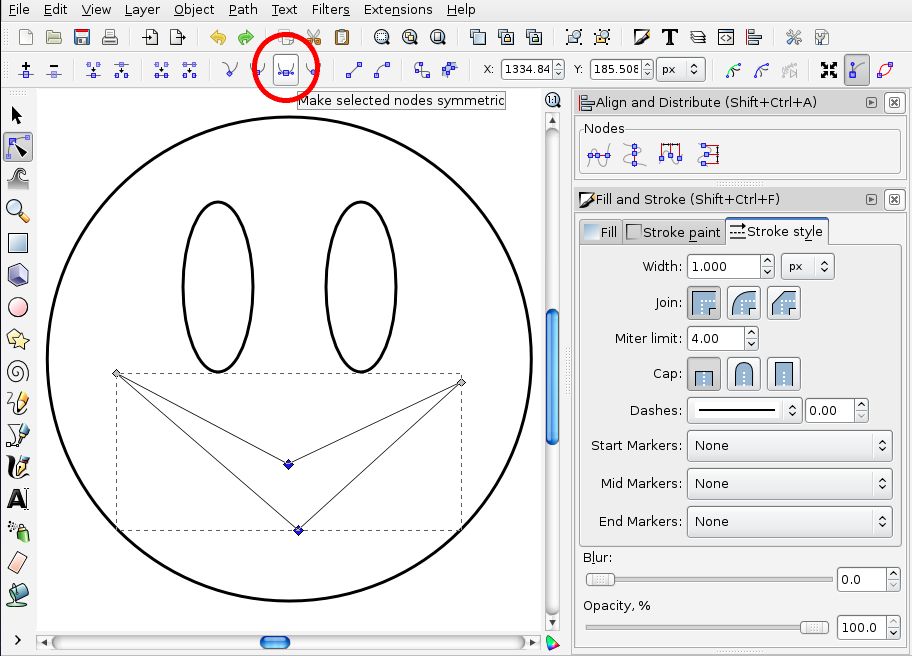
| + | '''15.''' Select the two center nodes by clicking on them sequentially with the shift key down, or dragging a rectangle around them | ||
| + | with the edit paths by node tool selected. In the lower toolbar at the top of the screen, click the "Make selected nodes symmetric" button to turn the selected vertices from angled corners into curvy corners. Optionally, drag the control points around a bit to make a nicer smile. | ||
| + | |||
| + | http://wiki.evilmadscience.com/s3/eggbot/smileytut/20.jpg | ||
| + | http://wiki.evilmadscience.com/s3/eggbot/smileytut/21.jpg | ||
'''[[Drawing a smiley face, part 1|<<< Part 1]]''' || Smiley Face Tutorial || '''[[Drawing a smiley face, part 3|Part 3 >>>]]''' | '''[[Drawing a smiley face, part 1|<<< Part 1]]''' || Smiley Face Tutorial || '''[[Drawing a smiley face, part 3|Part 3 >>>]]''' | ||
Revision as of 04:24, 21 September 2010
This is part 2 of a tutorial, making a simple drawing in Inkscape and formatting it for the Eggbot.
<<< Part 1 || Smiley Face Tutorial || Part 3 >>>
13. Let's add the smile. Select the tool shown, which has the ungainly name "Draw Bezier curves and straight lines." Use it to draw a simple smile-- just clicking once each to form each vertex. On your last vertex, close the shape by clicking again on the initial vertex. The cursor will highlight when you hold it over that initial point.


14. Now find the editing tools. The highlighted tool on the left-hand side is called "Edit paths by node." You can use it to select the path and show the vertices in it. You can also click the individual vertices and drag them around. Use this tool to drag the vertices, and make a more symmetric, better-placed smile. (Our standards are pretty low, here!)

15. Select the two center nodes by clicking on them sequentially with the shift key down, or dragging a rectangle around them
with the edit paths by node tool selected. In the lower toolbar at the top of the screen, click the "Make selected nodes symmetric" button to turn the selected vertices from angled corners into curvy corners. Optionally, drag the control points around a bit to make a nicer smile.


<<< Part 1 || Smiley Face Tutorial || Part 3 >>>