Difference between revisions of "Stipplegen"
| Line 26: | Line 26: | ||
The download includes ready-to-run platform-specific versions of StippleGen for Mac, Windows, and Linux, as well as the source code. You will need to have a recent version of [http://java.com/ Java] installed on your computer. If the platform-specific version of the software won't run on your computer, please install Java and try again.) | The download includes ready-to-run platform-specific versions of StippleGen for Mac, Windows, and Linux, as well as the source code. You will need to have a recent version of [http://java.com/ Java] installed on your computer. If the platform-specific version of the software won't run on your computer, please install Java and try again.) | ||
| − | == Usage == | + | |
| + | == Quick Start == | ||
| + | |||
| + | * Press the "Load Image" button to load your image file, usually JPG or PNG format. | ||
| + | * Adjust the "Stipples" slider for the dot density that you want-- more stipples takes longer to run. | ||
| + | * Allow it to run until the stipple distribution stops changing much, and adjust the display options (dot size and so forth) to your taste. | ||
| + | * Press the Pause button to calculate the TSP path between the stipples. | ||
| + | * Press one of the "Save" buttons to save the stipple locations or the path between them to an SVG file. | ||
| + | |||
| + | |||
| + | |||
| + | == Detailed Usage Guide == | ||
http://evilmadscience.s3.amazonaws.com/wiki/eggbot/stipplegen/v2docs/grace2k-newframe.png | http://evilmadscience.s3.amazonaws.com/wiki/eggbot/stipplegen/v2docs/grace2k-newframe.png | ||
| − | |||
When you first open up StippleGen, you will be presented with this window, which shows the drawing in progress (in the top part) and a set of controls below that. | When you first open up StippleGen, you will be presented with this window, which shows the drawing in progress (in the top part) and a set of controls below that. | ||
Rather than present you with a blank screen, StippleGen automatically loads a demo image ([http://commons.wikimedia.org/wiki/File:Kelly,_Grace_(Rear_Window).jpg source]) upon launch, and begins calculating. This way, you can try out the program, even if you don't have a good image of your own to start with. And, you can stop it at any time by loading a new image. | Rather than present you with a blank screen, StippleGen automatically loads a demo image ([http://commons.wikimedia.org/wiki/File:Kelly,_Grace_(Rear_Window).jpg source]) upon launch, and begins calculating. This way, you can try out the program, even if you don't have a good image of your own to start with. And, you can stop it at any time by loading a new image. | ||
| Line 36: | Line 46: | ||
All of Stipplegen's controls are accessed through the graphical user interface located in the lower part of the screen, in the gray bar. In what follows, we will go over the usage of the individual controls within the interface. | All of Stipplegen's controls are accessed through the graphical user interface located in the lower part of the screen, in the gray bar. In what follows, we will go over the usage of the individual controls within the interface. | ||
| + | |||
| Line 68: | Line 79: | ||
The two primary controls— which control the number and color of the stipples —are located in the upper-left portion of StippleGen's interface. Changing either setting will restart the calculation from the beginning, as though you had just loaded a new file. | The two primary controls— which control the number and color of the stipples —are located in the upper-left portion of StippleGen's interface. Changing either setting will restart the calculation from the beginning, as though you had just loaded a new file. | ||
| + | |||
| Line 112: | Line 124: | ||
| − | ==== Dot Size and Range | + | ==== Dot Size and Range ==== |
http://evilmadscience.s3.amazonaws.com/wiki/eggbot/stipplegen/v2docs/newgui-dotsizerange.png | http://evilmadscience.s3.amazonaws.com/wiki/eggbot/stipplegen/v2docs/newgui-dotsizerange.png | ||
| − | There are | + | There are two controls for the stipples size: Minimum dot size and dot size range. |
| − | + | By default, the stipples displayed on the screen are of varying diameter, where the diameter of any given stipple depends upon the density of the "underlying" original image. When drawing black dots on a white background, the black dots are larger when over darker portions of the original image. When drawing white dots on a black background, the white dots are larger when over brighter portions of the original image. | |
| + | |||
| + | |||
| + | http://evilmadscience.s3.amazonaws.com/wiki/eggbot/stipplegen/v2docs/grace2k-dotrange2.png | ||
| + | |||
| + | The stipple size is controlled directly by two variables, the "Min. Dot Size" and the "Dot Size Range." The minimum dot size is the size of the smallest dots on the screen are, in pixels. If the size range is nonzero, then the dot size will scale with the image density, and the range is a multiplicative factor. If the size range is set to zero (as shown above), the stipples will all be the same size. | ||
| + | |||
| + | |||
| + | http://evilmadscience.s3.amazonaws.com/wiki/eggbot/stipplegen/v2docs/grace2k-dotrange1.png | ||
| + | |||
| + | You can also adjust the size range to be much larger, for a different final effect. However, it is interesting to note that human-drawn stipple drawings tend to have a size range not much above 3-4. Also, be aware that if you are using StippleGen to create artwork for CNC tools, there ''may'' be a minimum feature size (e.g., pen width) that is not accurately represented by the tiny dots shown here. | ||
| + | |||
| + | |||
| + | http://evilmadscience.s3.amazonaws.com/wiki/eggbot/stipplegen/v2docs/grace10k-dotrange1.png | ||
| + | |||
| + | http://evilmadscience.s3.amazonaws.com/wiki/eggbot/stipplegen/v2docs/grace10k-dotrange2.png | ||
| + | |||
| + | When working with larger numbers of stipples, it is particularly important to scale down the minimum dot size, so that the stipples do not tend to overlap so much. Doing so allows you to use StippleGen to generate artwork of larger scale, too. | ||
| + | |||
| + | |||
| + | |||
| + | ==== White Cutoff ==== | ||
| + | |||
| + | You can use the "White Cutoff" slider can be to hide stipples in regions of very low density, for example if you find occasional black dots (correctly representing average density) to be distracting on a light-colored background. Note that the "White Cutoff" slider will relabel itself "Black Cutoff" when working with white dots on a black background. | ||
| + | |||
| + | |||
| + | http://evilmadscience.s3.amazonaws.com/wiki/eggbot/stipplegen/v2docs/grace10k-dotrange3.png | ||
| + | |||
| + | http://evilmadscience.s3.amazonaws.com/wiki/eggbot/stipplegen/v2docs/grace10k-dotrange4.png | ||
| + | |||
| + | In our demo image above, we have now adjusted the "White Cutoff" slider to hide much of the background. | ||
| − | |||
==== Image and Voroni Cell Backgrounds ==== | ==== Image and Voroni Cell Backgrounds ==== | ||
| + | |||
| + | http://evilmadscience.s3.amazonaws.com/wiki/eggbot/stipplegen/v2docs/newgui-bgs.png | ||
| + | |||
| + | In addition to the display options that change the dot sizes and white cutoff, there are also two options to show a little more detail about ongoing calculations. These do not actually affect the calculations nor output of the program in any way— they are provided just because it's neat to be able to peek at these things. | ||
| + | |||
| + | |||
| + | |||
| + | http://evilmadscience.s3.amazonaws.com/wiki/eggbot/stipplegen/v2docs/grace2k-BGImg.jpg | ||
| + | |||
| + | Pressing the "Image BG" button will show the scaled original image in the background behind the stipples. | ||
| + | |||
| + | |||
| + | http://evilmadscience.s3.amazonaws.com/wiki/eggbot/stipplegen/v2docs/grace2k-BGVor.png | ||
| + | |||
| + | Pressing the "Cells" button will show the Voronoi cells in the background behind the stipples. It will also show the stipple locations (from the previous generation) in a lighter color, so that you can monitor the progress. | ||
| + | |||
| + | |||
| + | http://evilmadscience.s3.amazonaws.com/wiki/eggbot/stipplegen/v2docs/grace2k-BGImgVor.jpg | ||
| + | |||
| + | Finally, you can turn on both options, to view the original image and the Voronoi cells at the same time. | ||
| + | |||
==== TSP Path ==== | ==== TSP Path ==== | ||
Revision as of 04:23, 12 June 2012
StippleGen is a free, open source, and cross-platform application from Evil Mad Scientist Laboratories that can create stipple drawings and “TSP art,” from image files.
Contents
Introduction

One of the perennial problems that we have come across in a variety of contexts, including CNC artwork and producing artwork for the Egg-Bot, is the difficulty of creating good-quality toolpaths– i.e., vector artwork representing halftones –when starting from image files. One of the finest solutions that we’ve ever come across is Adrian Secord's algorithm, which uses an iterative relaxation process to optimize a weighted Voronoi diagram, mathematically producing a set of points (stipples) that can closely approach the appearance of a traditional stipple drawing.
Another important technique is TSP art, where the image is represented by a single continuous path. You can generate a path like this by connecting all of the dots in a stipple diagram. Designing a route that visits each dot exactly once (and minimizing the distance travelled) is an example of the famous Travelling Salesman Problem (or just “TSP”), and an optimal TSP path can give a surprisingly good grayscale representation of an image. From the standpoint of toolpaths (for the Egg-bot and most other CNC machines), a TSP path is even nicer than stipples, because little or no time is spent raising and lowering the tool.
StippleGen is easy-to-use software that can generate TSP and stipple drawings from input images. It saves its files as editable, Eggbot-ready Inkscape SVG files, which can in turn be opened by other vector graphics programs, or re-saved as PDF files for use in other contexts. It can also generate a TSP path from the stippled image, and either save that path as an SVG file or simply use that path as the order of plotting for the stipple diagram.
You can read an extended introduction to StippleGen at Evil Mad Scientist Laboratories.
Download
StippleGen is free and open source software, written in the Processing development environment. It comes ready to run on Mac, Windows, and Linux, and it is available for download here.
(StippleGen is hosted as part of the Eggbot project on Google Code.)
The download includes ready-to-run platform-specific versions of StippleGen for Mac, Windows, and Linux, as well as the source code. You will need to have a recent version of Java installed on your computer. If the platform-specific version of the software won't run on your computer, please install Java and try again.)
Quick Start
- Press the "Load Image" button to load your image file, usually JPG or PNG format.
- Adjust the "Stipples" slider for the dot density that you want-- more stipples takes longer to run.
- Allow it to run until the stipple distribution stops changing much, and adjust the display options (dot size and so forth) to your taste.
- Press the Pause button to calculate the TSP path between the stipples.
- Press one of the "Save" buttons to save the stipple locations or the path between them to an SVG file.
Detailed Usage Guide

When you first open up StippleGen, you will be presented with this window, which shows the drawing in progress (in the top part) and a set of controls below that. Rather than present you with a blank screen, StippleGen automatically loads a demo image (source) upon launch, and begins calculating. This way, you can try out the program, even if you don't have a good image of your own to start with. And, you can stop it at any time by loading a new image.
All of Stipplegen's controls are accessed through the graphical user interface located in the lower part of the screen, in the gray bar. In what follows, we will go over the usage of the individual controls within the interface.
Loading an image file

To load a new image file, click the "Load Image File" button that is located above the "save" buttons. You can open any image file in .png, .jpg, .tga, or (non-animated) .gif formats. The file name must end in one of the following: .png, .jpg, .tga, .gif, .PNG, .JPG, .TGA, or .GIF.

As soon as a new image is loaded, StippleGen will "sprinkle" an initial weighted distribution of points over the image and then begin to calculate an initial Voronoi diagram from those points. During this process, you will see something like the image shown above, which is the set of Voronoi cells for the initial point distribution. Depending on the number of stipples being calculated, this may be a matter of moments or minutes.

After the initial Voronoi diagram is calculated, StippleGen will display the stipple locations that it has calculated. This "first guess" is usually quite crude— as you can see above — and will improve dramatically as you allow StippleGen to run for a while.
Aside: The calculation of the stipple point locations through Secord's algorithm is an iterative process. For any given "generation," the process begins with an initial set of points— whether that's the initial set of "sprinkled' points, or the output from the previous generation. The Voronoi diagram of those points is then calculated, and each point is moved to the weighted centroid of its Voronoi cell. That distribution of points then serves as the starting point for the subsequent generation.)

Once you have allowed StippleGen to run for some generations, the set of stipples will relax into their optimal locations, and the drawing will cease to exhibit substantial changes from generation to generation. The actual duration of elapsed time before it "settles in" depends primarily on the number of stipples that you are using, but (generally speaking) the stipple drawings start to look reasonably good after around 40 generations.
Primary Controls

The two primary controls— which control the number and color of the stipples —are located in the upper-left portion of StippleGen's interface. Changing either setting will restart the calculation from the beginning, as though you had just loaded a new file.
Stipple Count

You can adjust the number of stipples used in the calculation by dragging the position of the stipple count slider, labeled "STIPPLES." The default stipple count is 2,000, and it can be adjusted as high as 10,000. When you adjust the stipple count, you may wish to also wish to adjust your display options to make the resulting image more clear.
Two important notes about changing the number of stipples: Using larger numbers of stipples will increase the time required per generation. And, again, please note that changing the number of stipples will restart restart the calculation from the beginning, as though you had just loaded a new file.
Super-Secret Bonus Trick: Press the 'x' key on your keyboard while StippleGen is running to increase the high end of the stipple count slider all the way up to 50,000. (We make no guarantee of how well StippleGen actually runs with more than 10k stipples. Our best guess: it takes its sweet time.)
Stipple Color
StippleGen can create stipple drawings either with black dots on a white background or white dots on a black background. By default, StippleGen will begin drawing with black stipples on a white background. This is usually the best choice for working with images that are predominantly light in color.
However, the most important reason to pick one color scheme or the other may be the intended application of the resulting drawing. If, for example, you will be drawing with black ink on an egg, you will probably want to pick black stipples and a white background. On the other hand, if you will be carving into a black panel, you may prefer white features on a black background.
To toggle between the two color schemes, press the wide button underneath the stipple-count slider, labeled with the current color scheme (typically "BLACK STIPPLES, WHITE BACKGROUND"). Pressing this button will switch the color scheme and restart restart the calculation from the beginning, as though you had just loaded a new file.


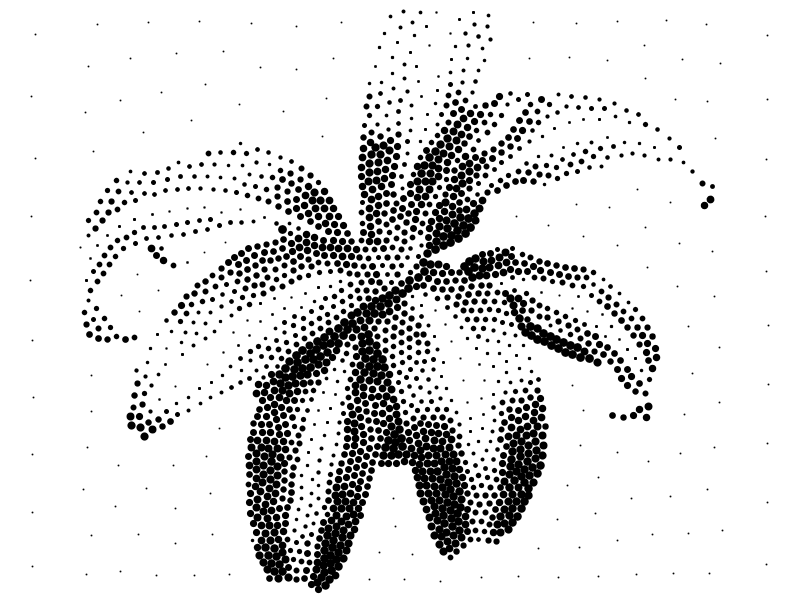
Shown above are two stipple drawings made from the same image of a corn plant, a sample image that you can download here. One drawing is made with black dots on a white background, and the other has white dots on a black background. However, each drawing has 2000 dots and the parameters are otherwise identical. In this case, as the source image was predominantly white, the image with the white background is of considerably higher quality, as the dots are concentrated in the area of interest, rather than in the background.

Here now we have a better use of the black background: Mark Twain in 5000 stipples. (Image source.)
Display Options
The display options change how (and even, whether) the stipples are displayed, but do not actually affect their positions. These can be changed at any time without harming the stipple calculation, however, the results may not be visible (or fully applied) until the next generation is displayed.
Dot Size and Range

There are two controls for the stipples size: Minimum dot size and dot size range.
By default, the stipples displayed on the screen are of varying diameter, where the diameter of any given stipple depends upon the density of the "underlying" original image. When drawing black dots on a white background, the black dots are larger when over darker portions of the original image. When drawing white dots on a black background, the white dots are larger when over brighter portions of the original image.

The stipple size is controlled directly by two variables, the "Min. Dot Size" and the "Dot Size Range." The minimum dot size is the size of the smallest dots on the screen are, in pixels. If the size range is nonzero, then the dot size will scale with the image density, and the range is a multiplicative factor. If the size range is set to zero (as shown above), the stipples will all be the same size.

You can also adjust the size range to be much larger, for a different final effect. However, it is interesting to note that human-drawn stipple drawings tend to have a size range not much above 3-4. Also, be aware that if you are using StippleGen to create artwork for CNC tools, there may be a minimum feature size (e.g., pen width) that is not accurately represented by the tiny dots shown here.


When working with larger numbers of stipples, it is particularly important to scale down the minimum dot size, so that the stipples do not tend to overlap so much. Doing so allows you to use StippleGen to generate artwork of larger scale, too.
White Cutoff
You can use the "White Cutoff" slider can be to hide stipples in regions of very low density, for example if you find occasional black dots (correctly representing average density) to be distracting on a light-colored background. Note that the "White Cutoff" slider will relabel itself "Black Cutoff" when working with white dots on a black background.


In our demo image above, we have now adjusted the "White Cutoff" slider to hide much of the background.
Image and Voroni Cell Backgrounds

In addition to the display options that change the dot sizes and white cutoff, there are also two options to show a little more detail about ongoing calculations. These do not actually affect the calculations nor output of the program in any way— they are provided just because it's neat to be able to peek at these things.

Pressing the "Image BG" button will show the scaled original image in the background behind the stipples.

Pressing the "Cells" button will show the Voronoi cells in the background behind the stipples. It will also show the stipple locations (from the previous generation) in a lighter color, so that you can monitor the progress.

Finally, you can turn on both options, to view the original image and the Voronoi cells at the same time.
TSP Path
Saving an SVG File
StippleGen is capable of saving the drawing that it has created in two different styles. Most obviously, it can save a true "stipple drawing" -- like what is shown on the screen above, where the image is represented by a series of dots. The other style of drawing is a "TSP path," where the thing that is saved is not the set of points, but a single continuous path that connects the points.
There are two steps to the process of saving a file:

First, click the "Pause" button. (This ends the process of calculating stipple locations, and begins the process of calculating the TSP path between those locations.)

Then, press one of the two buttons to either save the stipple drawing or the TSP path. You will be prompted for the location to save the file.
If you press one of the two save buttons before you have paused, StippleGen will not present you with a dialog box to save the file, but will instead go into the paused mode. If this happens, you can press the save button again, now that it's paused.
If you want to save both types of file, you can do so, one after the other.
Saving a Stipple Drawing
Saving a TSP Path Drawing
File Format
The file is saved as an Inkscape SVG file that can be opened with Inkscape, the superb (and free) vector graphics editor, or other applications that can open and edit Inkscape SVG files.
While the SVG file can be modified to your heart's content and subsequently saved in a wide variety of formats, the SVG file is initially formatted to be "Eggbot ready." That is to say, the drawing is centered in a document that is 3200 × 800 pixels, so that it can be used (without modification) as input for an Eggbot.
Exit

To quit StippleGen, press the Quit button.
StippleGen will quit immediately when you press the button, without prompting you to save your drawing. (So, be sure to save first if you wish to do so.)
Source Code
The StippleGen source code is available as part of the StippleGen .zip file. To run the code from source, you'll need to download Processing, and install the toxiclibs library and the ControlP5 library.