Difference between revisions of "Creating filled regions"
(→Hatch Method) |
|||
| Line 155: | Line 155: | ||
Here's an example of something a little closer to a filled object. The two paths are concentric, and the fills span the area between them. | Here's an example of something a little closer to a filled object. The two paths are concentric, and the fills span the area between them. | ||
| + | |||
| + | |||
| + | |||
| + | = TSP Paths = | ||
| + | |||
| + | While not strictly a method of filling a region with a path, [[TSP_art|TSP art]] can be used to fill large areas with single lines that optically appear to form an image. | ||
Revision as of 13:18, 28 November 2015
Contents
The Big Picture
In Inkscape, it's easy to color in any path region (say, a circle) with the paint-bucket tool (or solid fill in the Fill and Stroke pane). However, it isn't actually that easy for the Eggbot to draw a filled region. The reason is simple: Egg-Bot is a vector printer that draws paths, not a raster printer that draws dots. If you ask it to draw a circle, the pen tip actually moves in a circular path on the surface of the object that you're drawing on. This is like an old pen plotter; it's very different from an inkjet or laser printer, where the entire surface is scanned back and forth.
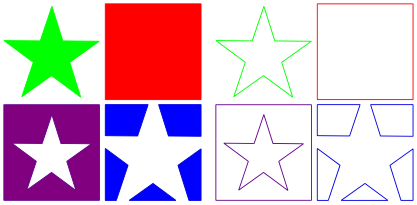
So, what happens if you ask your Eggbot to draw a filled regions? The Eggbot will simply draw the paths that make up the object, like it always does. The "fill" attributes will be ignored. The net result might be something like this:

Starting with the filled shapes on the left, the Eggbot will actually just plot their outlines, shown on the right.
So, what can you do it you actually want to fill a region with the pen? Clearly, you need to construct some path that the pen can follow through the entire filled region. There are many possible approaches to this problem-- brute force rastering, adaptive filling algorithms, cross-hatching, and on and on --and different approaches work best in different circumstances. In what follows, we'll show a few different ways to create such pen paths, what you might call "toolpaths" in machining terms.
This tutorial assumes that you are familiar with Inkscape and basic object manipulation, including basic path operations like Union and Difference.
One final word before we get started: Plots where you fill solid regions can potentially take a long time with all that back-and-forth business. Where possible, design around having to fill regions.
Hatch and Inset Methods
These two fill methods can be used to fill closed shapes with pen paths.
Hatch Method
This method is described in detail in our smiley face tutorial.
In short:
- Select a single path
- Open the live path effect editor: Path>Path Effect Editor
- Apply new effect: Hatches (rough) and click "+Add"
- Use the extension to set defaults: Extensions>Eggbot>Preset hatch for fills
- Use the "edit paths by node" tool to set the angle, spacing, and bending of the lines.
You may also need to use the Fill & Stroke panel to set the stroke to be a visible pen and the fill to "none." A separate tutorial on using this method (skipping the extension) can be found here.
This "Hatch" method can handle paths that consist of multiple disjoint regions, for example, a set of stars or non-intersecting circles, but it does not work with "hollow" regions, for example a ring or washer (2D torus) shape.

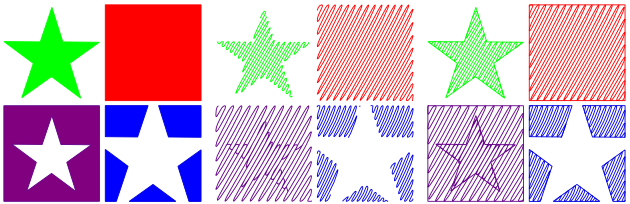
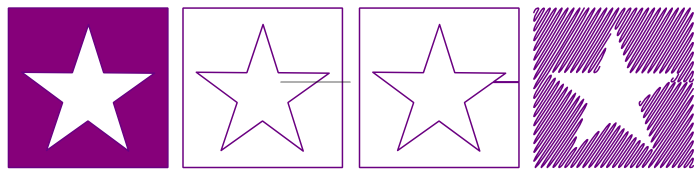
Here are some concrete examples. The four original (filled) shapes are on the left: A star, a square, a square with a star punched out-- essentially a hollow, ring-shaped fill region -- and a smaller square with a star punched out (a set of multiple disjoint regions). In the middle set of four shapes, we've applied the hatch procedure as outlined above. As you can see, it works well on three of the four shapes; but again it does not work on "hollow" areas. (It treats the inner cutout path as a separate path to be filled with hatching.) The set of four shapes on the right have the same hatch applied, but we've also pasted a copy of the original outline shapes on top, to give more definition than you get from the fill alone.
While the hatch method is slightly complicated and does not work in every situation, it is without doubt the best method in any situation where it can be used. It produces excellent results that plot smoothly and efficiently, with preset deceleration at each switchback and an absolute bare minimum of pen lifts. Beyond all that, it's also a "live path effect," which means that it will automatically reflow as you change the shape of the filled region, and you can even remove the hatch at any time to restore your original object.
Workarounds for hollow geometry hatch fills
If you'd like to use the "hatch" method for geometries that fail, there are a few potential workarounds-- ways that you can simplify the geometry in generally unobtrusive ways, to fill the region that you want to.

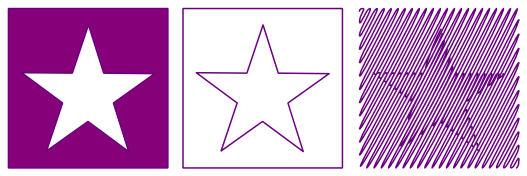
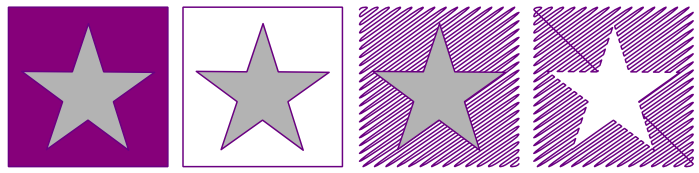
Here's our starting point: the square with the star punched out, on the left. In the middle, with stroke visible but no fill. And on the right with the hatch effect, failing to fill the correct region.

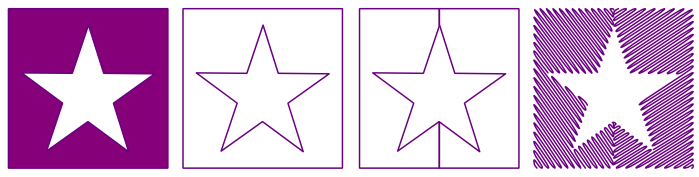
An obvious method of "fixing" the geometry is to split the object into two halves. (You can do this by drawing a rectangle that covers half of the object, and alternately subtracting it from or intersecting it with the initial shape.) The hatch effect can be applied to the two halves separately (as shown above, with contrasting hatch directions), or you can combine the two sections into a single path object (with the Path>Combine command) and apply the hatch effect.

A less obvious (but usually better and easier) method is to create a tiny "cut" in the shape. Here, we've drawn a tiny rectangle, 0.1 px tall, and positioned it to span the area from the inner cutout to the outline of the object. We then subtract it from the shape, leaving a final geometry that is equivalent to a "C" shape, so far as the hatch extension is concerned. You can then add the hatch effect and it will fill the correct region. The "defect" that we've introduced is not generally visible if you use the pen to fill the whole region.

A much less ideal approach that may sometimes come in handy is as follows. First, break the path apart, so that you can grab the outer and inner shapes separately. Apply hatch to the outer object only. Select Path>Object to path to convert the hatch fill to a simple path, instead of the hatch-filled object. Then, subtract the inner shape from the outer shape. This will cut the paths, leaving sharp corners at the edges, instead of the smooth paths that we prefer.
Inset Method
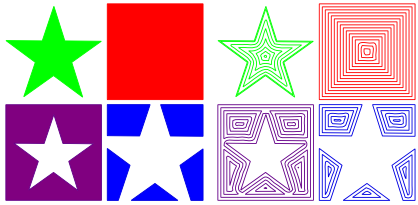
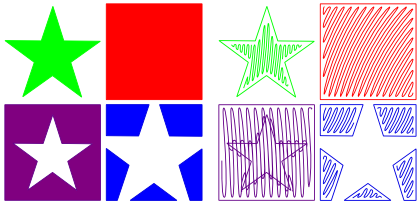
So what can you do when you need to draw "hollow" filled shapes that the hatch method fails? For example, what if you're drawing a US flag on an egg, and with the blue pen, you want to draw the filled blue area around those blue stars. For cases like these, we use the "inset" method, which has its own advantages and disadvantages.
- Select one or more path objects.
- If the object is filled, set the fill to "None," leaving you with just the outline visible.
- (Optional) Open the Inkscape Preferences dialog, scroll to the "steps" pane, and set the "Inset/Outset by:" interval. (A value of 3 px is usually a good starting point.) Close the dialog.
- Repeat the following sequence:
- Duplicate the objects with Ctrl-D (or, Edit>Duplicate)
- Inset the paths with Ctrl-( (or, Path>Inset)
- As you perform that sequence, it will create inset paths that are smaller and smaller until they go away altogether.
Here's how it looks in practice:

Advantages: Can be applied to more than one object at once. Handles complex geometry.
Disadvantages: Tedious to apply. Generates concentric paths that are not connected-- the pen must lift and lower between drawing any two inset shapes. Concentric paths cannot be adjusted in shape or space after being generated. Occasionally, if the inset shape becomes too complicated, the inset operation can fail. (The un-insettable path can usually be fixed by using the Path>Simplify command.)
Using Hatch and Inset together

For non-hollow shapes where the hatch method works, it's often helpful to perform a single Inset operation before applying the hatch. The result is shown above: The hatch marks do not go all the way to the edge of the filled region. Using an initial inset like this is often a good way to compensate for pen width when filling a region.
Eggbot Hatch Fill extension
The Eggbot Hatch fill extension is a newer method of creating filled regions. This extension creates a series of lines or cross hatches that can fill even complex shapes. The lines are not connected, so it is not as efficient as the Hatches (rough) method above, but it does work in more circumstances. See the Hatch Fill documentation for more information.
Interpolation and stitch methods
Here are two more methods for creating regions filled up by paths in Inkscape. These methods are different from those above, in that they are not usually applicable for filling closed shapes. Instead as you will see, they can be used to fill up the area between two given paths-- something that could come in handy in a variety of circumstances.
Interpolation

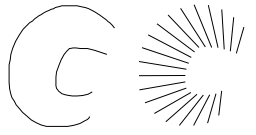
Suppose that we start with the two curves shown on the left. The interpolation method produces a series of curves between the two shapes, that can be used to fill in the region.
- Select the two curves
- Select Path>Combine, which turns these two curves into a single path object
- Open the live path effect editor: Path>Path Effect Editor
- Apply new effect: Interpolate Sub-paths
- In the path effect editor pane, select the number of curves to be displayed.
While you can't always see it, paths in Inkscape have distinct orientation, with "start" and "end" points. The smooth result that you see above will only work if both paths are going the same direction-- for example, if you drew both of them with downward pen strokes. If necessary, you can use the Path>Reverse command to reverse the direction of one of the paths.
You can also read more about the Interpolate function in this tutorial. There is also a standard extension that has a similar effect (Generate from path>Interpolate...), but the live path effect version is much more powerful.
Stitch Paths

Here, we've started with the same two curves that we used previously. The Stitch Paths method produces not a series of lines parallel to our initial paths, but a set of lines perpendicular to them.
- Select the two curves
- Select Path>Combine, which turns these two curves into a single path object
- Open the live path effect editor: Path>Path Effect Editor
- Apply new effect: Stitch sub-paths
- In the path effect editor pane, select the number of curves to be displayed.
You can also read more about the Stitch sub-paths function in this tutorial.
Combining Interpolation and Stitch Paths

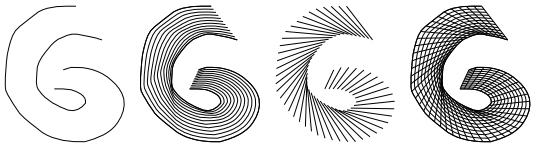
Here are two (more interesting) curves, on the left. Then the results of using interpolate, stitch, and the combined results of using both. As you can see, this can create an interesting filled region between the paths.
Note: We actually generate the two effects separately and stack them on top of each other-- applying both live path effects to the same path object does not always work how you would expect.

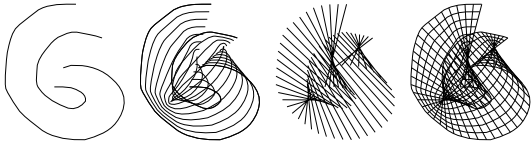
We mentioned earlier the importance of path direction. The figure above shows the same two curves and the same path effects, but where one of the path directions was reversed.

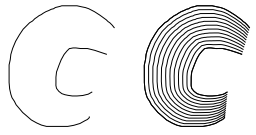
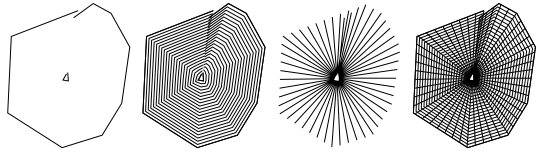
Here's an example of something a little closer to a filled object. The two paths are concentric, and the fills span the area between them.
TSP Paths
While not strictly a method of filling a region with a path, TSP art can be used to fill large areas with single lines that optically appear to form an image.
