Stipplegen
StippleGen is a free, open source, and cross-platform application from Evil Mad Scientist Laboratories that can create stipple drawings and “TSP art,” from image files.
Contents
Introduction

One of the perennial problems that we have come across in a variety of contexts, including CNC artwork and producing artwork for the Egg-Bot, is the difficulty of creating good-quality toolpaths– i.e., vector artwork representing halftones –when starting from image files. One of the finest solutions that we’ve ever come across is Adrian Secord's algorithm, which uses an iterative relaxation process to optimize a weighted Voronoi diagram, mathematically producing a set of points (stipples) that can closely approach the appearance of a traditional stipple drawing.
Another important technique is TSP art, where the image is represented by a single continuous path. You can generate a path like this by connecting all of the dots in a stipple diagram. Designing a route that visits each dot exactly once (and minimizing the distance travelled) is an example of the famous Travelling Salesman Problem (or just “TSP”), and an optimal TSP path can give a surprisingly good grayscale representation of an image. From the standpoint of toolpaths (for the Egg-bot and most other CNC machines), a TSP path is even nicer than stipples, because little or no time is spent raising and lowering the tool.
StippleGen is easy-to-use software that can generate TSP and stipple drawings from input images. It saves its files as editable, Eggbot-ready Inkscape SVG files, which can in turn be opened by other vector graphics programs, or re-saved as PDF files for use in other contexts. It can also generate a TSP path from the stippled image, and either save that path as an SVG file or simply use that path as the order of plotting for the stipple diagram.
You can read an extended introduction to StippleGen at Evil Mad Scientist Laboratories.
Download
StippleGen is free and open source software, written in the Processing development environment. It comes ready to run on Mac, Windows, and Linux, and it is available for download here.
(StippleGen is hosted as part of the Eggbot project on Google Code.)
The download includes ready-to-run platform-specific versions of StippleGen for Mac, Windows, and Linux, as well as the source code. You will need to have a recent version of Java installed on your computer. If the platform-specific version of the software won't run on your computer, please install Java and try again.)
Usage

When you first open up StippleGen, you will be presented with this window, which shows the drawing in progress (in the top part) and a set of controls below that.
Rather than present you with a blank screen, StippleGen automatically loads a demo image (source) upon launch, and begins calculating. This way, you can try out the program, even if you don't have a good image of your own to start with. And, you can stop it at any time by loading a new image.
All of Stipplegen's controls are accessed through the graphical user interface located in the lower part of the screen, in the gray bar. In what follows, we will go over the usage of the individual controls within the interface.
Loading an image file

To load a new image file, click the "Load Image File" button that is located above the "save" buttons. You can open any image file in .png, .jpg, .tga, or (non-animated) .gif formats. The file name must end in one of the following: .png, .jpg, .tga, .gif, .PNG, .JPG, .TGA, or .GIF.

As soon as a new image is loaded, StippleGen will "sprinkle" an initial weighted distribution of points over the image and then begin to calculate an initial Voronoi diagram from those points. During this process, you will see something like the image shown above, which is the set of Voronoi cells for the initial point distribution. Depending on the number of stipples being calculated, this may be a matter of moments or minutes.

After the initial Voronoi diagram is calculated, StippleGen will display the stipple locations that it has calculated. This "first guess" is usually quite crude— as you can see above — and will improve dramatically as you allow StippleGen to run for a while.
Aside: The calculation of the stipple point locations through Secord's algorithm is an iterative process. For any given "generation," the process begins with an initial set of points— whether that's the initial set of "sprinkled' points, or the output from the previous generation. The Voronoi diagram of those points is then calculated, and each point is moved to the weighted centroid of its Voronoi cell. That distribution of points then serves as the starting point for the subsequent generation.)

Once you have allowed StippleGen to run for some generations, the set of stipples will relax into their optimal locations, and the drawing will cease to exhibit substantial changes from generation to generation. The actual duration of elapsed time before it "settles in" depends primarily on the number of stipples that you are using, but (generally speaking) the stipple drawings start to look reasonably good after around 40 generations.
Primary Controls

The two primary controls— which control the number and color of the stipples —are located in the upper-left portion of StippleGen's interface. Changing either setting will restart the calculation from the beginning, as though you had just loaded a new file.
Stipple Count

You can adjust the number of stipples used in the calculation by dragging the position of the stipple count slider, labeled "STIPPLES." The default stipple count is 2,000, and it can be adjusted as high as 10,000. When you adjust the stipple count, you may wish to also wish to adjust your display options to make the resulting image more clear.
Two important notes about changing the number of stipples: Using larger numbers of stipples will increase the time required per generation. And, again, please note that changing the number of stipples will restart restart the calculation from the beginning, as though you had just loaded a new file.
Super-Secret Bonus Trick: Press the 'x' key on your keyboard while StippleGen is running to increase the high end of the stipple count slider all the way up to 50,000. (We make no guarantee of how well StippleGen actually runs with more than 10k stipples. Our best guess: it takes its sweet time.)
Stipple Color
StippleGen can create stipple drawings either with black dots on a white background or white dots on a black background. By default, StippleGen will begin drawing with black stipples on a white background. This is usually the best choice for working with images that are predominantly light in color.
However, the most important reason to pick one color scheme or the other may be the intended application of the resulting drawing. If, for example, you will be drawing with black ink on an egg, you will probably want to pick black stipples and a white background. On the other hand, if you will be carving into a black panel, you may prefer white features on a black background.
To toggle between the two color schemes, press the wide button underneath the stipple-count slider, labeled with the current color scheme (typically "BLACK STIPPLES, WHITE BACKGROUND"). Pressing this button will switch the color scheme and restart restart the calculation from the beginning, as though you had just loaded a new file.


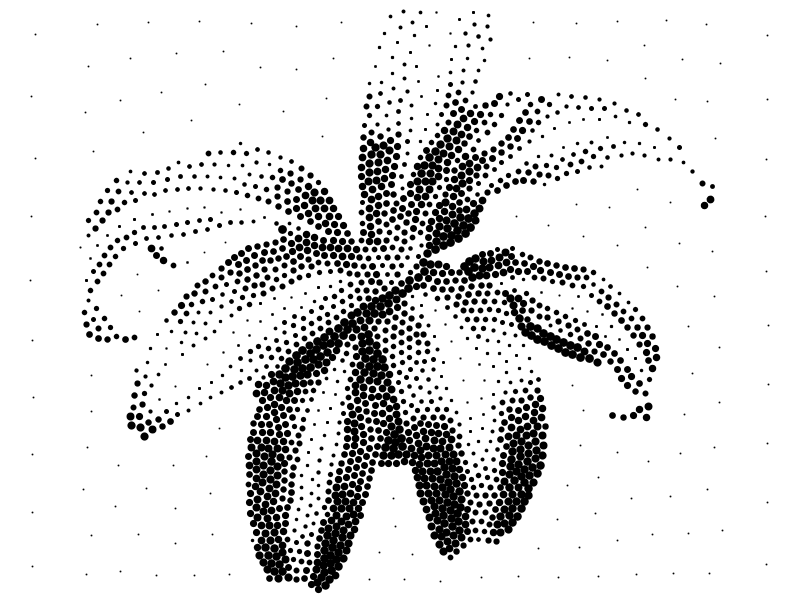
Shown above are two stipple drawings made from the same image of a corn plant, a sample image that you can download here. One drawing is made with black dots on a white background, and the other has white dots on a black background. However, each drawing has 2000 dots and the parameters are otherwise identical. In this case, as the source image was predominantly white, the image with the white background is of considerably higher quality, as the dots are concentrated in the area of interest, rather than in the background.

Here now we have a better use of the black background: Mark Twain in 5000 stipples. (Image source.)
Display Options
The display options change how (and even, whether) the stipples are displayed, but do not actually affect their positions. These can be changed at any time without harming the stipple calculation, however, the results may not be visible (or fully applied) until the next generation is displayed.
Dot Size and Range, White Cutoff

There are three controls for how the stipples themselves are displayed: Minimum dot size, dot size range, and white cutoff.
Normally, the stipples displayed on the screen are of varying diameter, where the diameter of any given stipple depends upon the density of the "underlying" original image. When drawing black dots on a white background, the black dots are larger when over darker portions of the original image. When drawing white dots on a black background, the white dots are larger when over brighter portions of the original image. The stipple size is controlled directly by two variables, the "Min. Dot Size" and the "Dot Size Range."
Image and Voroni Cell Backgrounds
TSP Path
Saving an SVG File
StippleGen is capable of saving the drawing that it has created in two different styles. Most obviously, it can save a true "stipple drawing" -- like what is shown on the screen above, where the image is represented by a series of dots. The other style of drawing is a "TSP path," where the thing that is saved is not the set of points, but a single continuous path that connects the points.
There are two steps to the process of saving a file:

First, click the "Pause" button. (This ends the process of calculating stipple locations, and begins the process of calculating the TSP path between those locations.)

Then, press one of the two buttons to either save the stipple drawing or the TSP path. You will be prompted for the location to save the file.
If you press one of the two save buttons before you have paused, StippleGen will not present you with a dialog box to save the file, but will instead go into the paused mode. If this happens, you can press the save button again, now that it's paused.
If you want to save both types of file, you can do so, one after the other.
Saving a Stipple Drawing
Saving a TSP Path Drawing
File Format
The file is saved as an Inkscape SVG file that can be opened with Inkscape, the superb (and free) vector graphics editor, or other applications that can open and edit Inkscape SVG files.
While the SVG file can be modified to your heart's content and subsequently saved in a wide variety of formats, the SVG file is initially formatted to be "Eggbot ready." That is to say, the drawing is centered in a document that is 3200 × 800 pixels, so that it can be used (without modification) as input for an Eggbot.
Exit

To quit StippleGen, press the Quit button.
StippleGen will quit immediately when you press the button, without prompting you to save your drawing. (So, be sure to save first if you wish to do so.)
Source Code
The StippleGen source code is available as part of the StippleGen .zip file. To run the code from source, you'll need to download Processing, and install the toxiclibs library and the ControlP5 library.